Bevezető:
A D-touch markerek a QR-kódokhoz hasonló célt szolgálnak, viszont az utóbbival ellentétben ezeket könnyedén lehet kézzel is rajzolni.
Habár a rajzok önmagukban is rendelkeznek matematikai értékkel, általában a feldolgozásukhoz egy feladatspecifikus alkalmazást használunk, ami a számokhoz weboldalakat vagy képet, esetleg szöveget rendel.
Hogyan használjuk:
A T@T kuckónak egy saját kódfelismerőt készítünk, amivel a szekrények tartalmát tekinthetjük át, illetve rajzokat is alkothatnak a résztvevők. Ez az alkalmazás jelenleg fejlesztés alatt áll, de amint elkészül, frissítjük a használati útmutatót.
Kódok készítése:
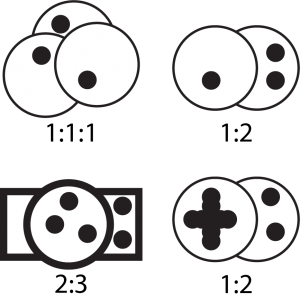
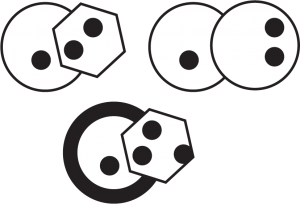
Három fő részből áll egy marker: a külső vonal, a fehér régiók és a fekete foltok a régiókon belül. Ezeket kombinálva több száz különböző számot állíthatunk elő, amiket felhasználhatunk az alkalmazásban.
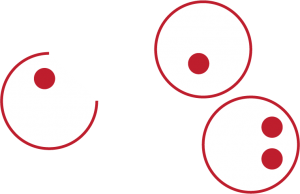
A külső vonal, vagyis a fő forma mindig zárt és egy részből áll, tehát az alábbi két példa helytelen, mivel a baloldalin megszakad a forma, a jobboldalin pedig két különböző értéket vesz fel.


A példákon látszik, hogy a sorrendet sem kell figyelembe venni: a program érzékeli az összes fekete foltot és ezeket utólag rendezi növekvő sorrendbe, tehát mindegy hogy a rajzon például előbb jön 1 folt és utána 2 vagy fordítva, ugyanúgy 1:2 kódnak felel meg.